(Week 3) Design Document






Heyo! With the refining of the idea, a proof-of-concept to ensure the mechanics, and testing things out to see the workflow, it's time to create a design document! This document is attached here, please have a read! Also, here are the slides of the doc that we'll be presenting on 2022-02-11.
Documents like this are usually made for new games and for us this is a report that outline(s),
What our game will be about,
We'll go into depth about how Reflection is the story of Millie as she enters her childhood home after the passing of her mother. This is where Millie will learn more about the divorce of her parents that split their family when she was 12. The game is about Millie going through the process of self-reflection to escape the bounds her family placed on her and come to terms with her grief and leave the past behind.
We'll explain in detail the three characters in the story; Millie (the protagonist), Constance (her mother), and David (her father).
What makes our game unique,
Working through any issues you experience requires a bit of self-reflection and understanding of yourself. What if you could do that more directly than just thinking back to it? What if you could literally go back to the past and see for yourself what was the situation that caused your pain in the present.
What makes our game unique is that Millie can use the reflections she sees in the mirror and peer into the past 12-year-old self. While being her younger self she can bounce in between worlds to solve puzzles and see how different the past is from the present. Obstructions may occur in the present that needs to be past to navigate through, Millie's present self's height might be needed to get something in the past.
What systems, tools, assets we'd need
Just to make sure this project is within our scope of the two months we have, this document lists out all of the types of assets we'd need. To see all the assets, the design doc links to every asset listed in a spreadsheet the team is using.
Exactly, the flow of the game
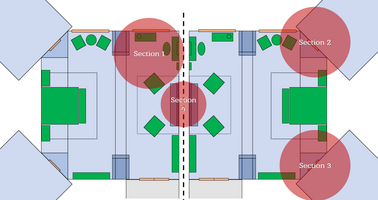
This is where we walk through the smallest incremental steps, what the user will do from start to finish. We've divided the game into four sections and each one has an aesthetic, audio, and puzzle component that we've written down. Please check the appendix for the entire walkthrough.
Team members, their roles, and project timelines
Just to make sure we're on pace, most due dates for this game are listed with what needs to be done for that date. Every member should have their team and what they'll be working to accomplish on that team.
Resources and links
Just for completion, all our assets that we can think of to be made is shown at Playthrough Tasks & Assets
This is the document in which we've written all our potential narratives for this game at Narrative and Story
This document writes out all our past meetings and what the team had gotten done during those times. The doc is here at Executive Summaries and Artifacts
Let us know what you think!
- Zuhab
Files
Get Reflection
Reflection
A first person story/puzzle game about reflecting on your past
| Status | Prototype |
| Authors | Zauhd, CratersOnTheMoon, Flryang, dmwang, Lakshya2610, Xintc, IkanaideXD |
| Genre | Puzzle |
| Tags | 3D, First-Person, Narrative, Story Rich |
More posts
- (Week 12) Final Build - The EndApr 23, 2022
- (Week 11) RefinementsApr 19, 2022
- (Week 10) Level Up Showcase + RefinementsApr 05, 2022
- (Week 9) Beta ReleaseMar 27, 2022
- (Week 8) Feedback Adjusted BuildMar 20, 2022
- (Week 7) Play Testing Play Testing Play TestingMar 15, 2022
- (Week 6) Alpha PrototypeMar 07, 2022
- (Week 5) Progress UpdateFeb 28, 2022
- (Week 4) First Level PrototypeFeb 19, 2022

Leave a comment
Log in with itch.io to leave a comment.